WolfBytes 10/1/24

Western Oregon University’s Newsletter: October 1, 2024
The campus came alive yesterday as the fall semester kicked off. Students, both new and returning, filled the grounds with excitement. This vibrant energy was heightened by the successful Destination Western orientation program that concluded last week, with nearly 150 participants. This initiative plays a crucial role in welcoming many new students and helping them connect with campus life. As the new term begins, there’s a shared sense of anticipation for the experiences and growth opportunities that lie ahead.

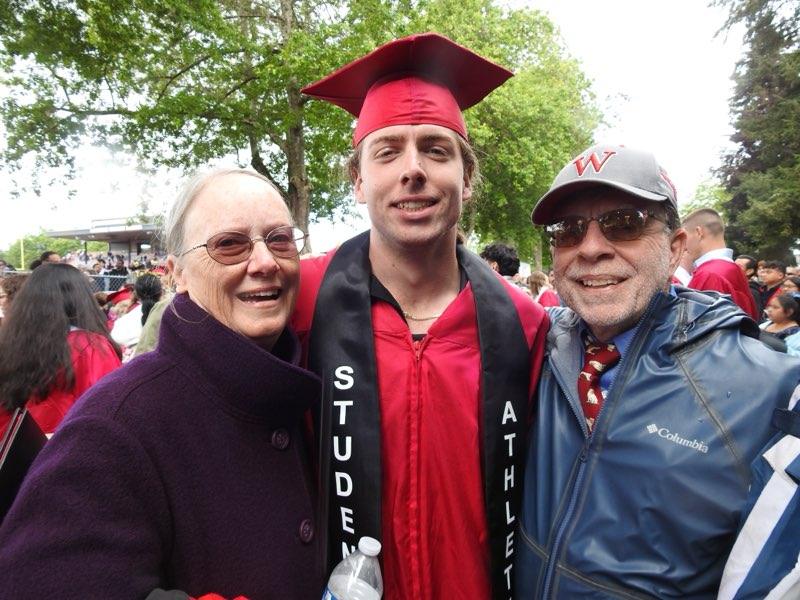
Pictured: Destination Western student participants Ana-Malia Fernandez and Amari Hendrix.
A Message from President Peters
Dear Community:
The air is buzzing with excitement as we kicked off the fall term yesterday. It’s wonderful to see students back on campus, filling it with energy and enthusiasm.
Last week, I had the pleasure of witnessing the excitement of the Destination Western program and meeting students (and their families/friends) as they moved into the residence halls. This marks a new chapter in the lives of our newest Wolves, and I am thrilled to welcome them to our community. And it’s always great to see all the returning wolves too!
Speaking of exciting events, I had a fantastic time last week at the launch of our first WOU beer, Wolf Tracks Ale at Parallel 45 Brewing. It was great to see everyone come together to celebrate this new brew, and I’m proud that a portion of the proceeds will go towards supporting our football program. We are grateful for this partnership with Parallel 45 Brewing. Stop by and give it a try.
Looking ahead, I am filled with anticipation for this academic year. Our new Student Success Center is set to be completed by the end of the year. This state-of-the-art facility will house our student services in one central location, making it easier than ever for our students to access the support they need to thrive.
Let’s embrace this exciting time together. We have so much to look forward to!
We. Are. Wolves!
Pictured: Jesse Peters; president at WOU with students in the Destination Western program.
News
A new brew supporting WOU football program launches at Parallel 45 Brewing
Western Oregon University Foundation in partnership with Parallel 45 Brewing launched a new WOU beer, Wolf Tracks Ale last Friday. A portion of the proceeds from the sale of this seasonal fresh hops craft beer will support the WOU football program, helping to foster community spirit and support local student-athletes.
Western Oregon University Board of Trustees welcomes seven new trustees
The Western Oregon University Board of Trustees recently welcomed seven new trustees after being nominated by Governor Tina Kotek and confirmed by the Oregon State Senate on September 25, 2024.
Four generations of WOU alumni: A legacy of tradition and pride
Alumnus Galen B. Nielsen ‘66 fostered a legacy of education and service at Western that spans four generations of his family. After earning his mathematics degree, Nielsen taught at Western and spent 15 years working with the Saudi Arabian Coast Guard, while his daughters and grandchild followed in his footsteps at the university.
Announcing the 2024-2025 Smith Fine Arts Series
A half-dozen music and dance groups will delight and amaze audiences with their diverse styles and world-class abilities during the 2024-25 Smith Fine Arts Series beginning this month at Western’s Rice Auditorium. From mariachi to the music of Wes Anderson films–and a little bit of everything in between–the series has much to offer during its 47th season.
Series subscriptions and individual performance tickets are available for purchase. Act now to guarantee your seats.
WOU Foundation releases annual report
The Western Oregon University Foundation released its annual report for the 2023-2024 fiscal year. The report includes total contributions to the Foundation, and recent budgetary year results on Endowment, Scholarships, and Competitive Grants.
Homecoming Events
October 25:
Wolves on the Green Golf Tournament: Create your team name and get ready to play golf during the annual Wolves on the Green. This fundraiser benefits WOU Athletics. Location: Illahe Hills Country Club at 8:30 a.m. Sign up.
Earth & Environmental Sciences Community Lecture, Student Showcase & Alumni Gathering. Natural Sciences Building. 3:30 p.m. to 6 p.m.
Alumni Awards & Hall of Fame Induction Dinner. Pacific Room. 5:30 p.m. to 8:30 p.m. $20 per person. Email alumni@wou.edu to RSVP. Deadline is 10/18.
Class v. Class Dodgeball Tournament. Intramural Field. 6 p.m.
Homecoming Bonfire. Field by Public Safety. 8:30 p.m.
October 26:
Student Leadership Reunion. Pacific Room 10 a.m. to noon. For all current and past student leaders. Refreshments will be served.
Alumni Saturday Market. Campus parking lot F. 10 a.m. to 4 p.m. Live music by Tuesday String Band, 20+ vendors, and yard games.
Football Alumni Reunion. McArthur Field South Gate. 11 a.m. WOU v. Texas A&M Kingsville. Free entry to the game, special seating & 1 free drink. New WOU beer by Xicha Brewing.
Softball Slow Pitch Alumni Game. Softball Field. 10 a.m. Email alumni@wou.edu to play.
Rugby Game. Intramural Field. 1 p.m. WOU v. Washington State. 1 free drink token.
Library Open House & Wolfie Costume Exhibit. Hamersly Library Lobby. 4 p.m. to 6 p.m.
Alumni Volleyball Game. New PE Building. 6 p.m. WOU v. University of Alaska Fairbanks. Free entry to the game and reception for Volleyball alumni to connect.
Register to attend! All events are family-friendly.
Upcoming Events & Notable Dates
October 11: Smith Fine Arts Series: Lucia Micarelli & Leo Amuedo. 7:30 p.m. Rice Auditorium. Get tickets.
October 25 – 26: Homecoming: SEE ABOVE FOR DETAILS. Register to attend events.
October 26: Homecoming Football Game v. Texas A&M Kingsville. 1 p.m.
November 19 – 20: Board of Trustees Meeting. Learn more.
December 6: Holiday Tree Lighting & Making Spirits Bright. More info coming soon.
December 7: Smith Fine Arts Series: Grupo Bella. 7:30 p.m. Rice Auditorium. Get tickets.
More News
Join the Emeritus Society
The Emeritus Society is a group of friends of WOU who enjoy learning new things and exploring the community. Benefits of membership include monthly meetings with interesting topics and engaging presenters, field trips, events, Emeritus Society newsletter, sports, performing arts schedules, and supporting WOU students through scholarships.
Western Oregon University. Where YOU Belong!
Western Oregon University
345 Monmouth Ave. Monmouth OR, 97361
wou.edu
Online employee profiles
When it is time for potential students to decide which university they want to attend, one of the things that can help them choose Western Oregon University is the ability to see friendly, welcoming faces on the university website.
If they can make a visual connection with the faculty members they will be learning from and the staff members who will be helping them throughout their WOU journey, they are more likely to choose our university. In addition, robust employee profiles allow them to learn more about the people who will be part of their campus community for several years.
To make this a reality, you play a role! It is time to update your employee profile. (Everyone has one!) It only takes a few minutes to upload a color photo (make sure it’s just you!), paste in the URL for your personal website and include some bio information that can help potential students gain valuable insight into your background, teaching philosophy/work responsibilities and your personality.
Get a feel for what potential students will see by using the refreshed Find People function on the website (English Studies is a great example).
We’ve put together this helpful tutorial to get started. Feeling confident? Skip directly to the form. It is in your Portal under My Programs. Click on Update your employee profile.
Do you need a new profile photo? We can help! Choose “photography” on our work request form and we will let you know when photo sessions are planned.
The Work Request Form Demystified
In order to track and organize the work we do in MarCom, we ask that employees who want our help contact us through our work request form. Select the type of work you need from the drop-down menu, then submit all the other relevant info to that type of request and send it off to us (a copy even comes to you for your records).
Check out this closer look at the different services we offer from the work request form:
- Business cards – when cards are needed due to running out or a change of information
- Department-specific stationery and logos – customized versions specific to your area
- Digital marketing – propose artwork/info to be included on digital signage, portal ads or other online-only messaging
- Editing – submit completed text. We’ll edit for grammar/punctuation/university style. Especially helpful for work to large and/or external audiences.
- General marketing consultation – don’t know where to start or how to spread the word? We can help!
- Graphic design – posters, pamphlets, fliers, oh my. New projects or updates to a previous project, such as new dates and times. Need to take information, make it pretty and share it with the world? Select this category.
- Logos and branding – club-related branding or logos for independent university programs. To find out which you are, use the Visual Identity System.
- Photography – need a photo for a publication or your webpage, request one from our photo database or for us to take a new photo.
- Story idea – let us know about people, events or programs who deserve recognition and attention. We use story ideas on the website, in social media and to create press releases.
- Web design – change or update the content of a WOU webpage
- Other – only for projects that don’t fit any above category
So You Need Business Cards
One of the most common work requests we get in MarCom is for business cards. The current design includes the tagline and mission statement and makes your name prominent. It might just be time for you to upgrade your own cards! (If you have really, really old cards with a “retired” logo, replacement is must. Use those for notes-to-self or other clever – but not public – uses.)
Ordering cards takes just one form, and we will handle ordering them from the Print Shop for you! It only takes a moment to create your card, and you can choose from a variety of different backs: mission statement, appointment form or social media. See attached examples.
Get started crafting your business cards today with our work request form.
Need a Logo?
In 2011, Western Oregon University launched its current logos. It is important to use them consistently and properly (i.e., ratios, safe zones, minimum sizes) . The “university mark” is the torch and shield, which represents our overall brand identity. There also is a whole pack of “mascot marks” that are designed for various uses.
To get full descriptions of the logos and when to use each, check out our Graphic Identity Guide. After you’ve carefully considered the options, you can acquire the logo you need on the downloads section of the MarCom website.
If you are wondering how to incorporate your department, club or program name into the logo, we have guidelines for that, as well! Find your logo by using the visual identity system breakdown online, then submit your request via the work request form.
Together We – make it part of everything
TOGETHER WE SUCCEED is the tagline that represents who we are to the community. Specifically, it helps us quickly convey our new mission, vision, values, purpose and priorities. A short catchy phrase can help someone in the public to understand who we are. The power of all of us saying the same thing cannot be underestimated.
When paired with the appropriate keyword, TOGETHER WE can give the public a powerful image of whom Western aspires to be. Based on the work to create Forward Together, our strategic plan, we have identified the following five phrases that link directly to that effort:
Together we achieve
Together we learn
Together we engage
Together we lead
Together we thrive
Incorporating the tagline visually into what we do is important. That’s why we created a quick guide for consistently using the tagline and look in designed materials. As a complement to our Graphic Identity Guide, you can find the help you need in our Together We Design Guide. It is short and sweet so we can retain creativity while achieving uniformity.
It’s important for each of us to promote our tagline as often as possible!
Also, let me introduce you to the “corner sticker.” This design element, attached, is flexible enough to use with a variety of department-specific logos, create a pop of red, and allow us to use all of the six keywords. Or go for the traditional and use the logo paired with our main tagline: TOGETHER WE SUCCEED.
When in doubt, ask a designer for help. If your audience is external or internal and widespread, request graphic design using our form.
Getting to Know wouTV
Tucked away in University Computing Services are Deborah Rezell and wouTV, formerly known as Digital Production Services. Although not directly a part of MarCom, video is a critical part of our overall communication with the world. Many people on campus have worked with Deborah in the past, but for those of you who are unfamiliar with wouTV, here’s a quick introduction!
wouTV creates just about every video that is filmed on campus. From addresses by the president and Athletics events to guest lectures and on-campus community events, Deborah and her student workers are the team that films it all. There is an amazing studio with digital backdrops in ITC, but wouTV shoots on-location on campus most of the time.
Did you know you could hire wouTV to film your lecture, event, student organization or other university-related happening? Here’s the fee breakdown:
- On-campus production: $100
- Studio production: $50
- Live stream/multi-camera event with student crew: Fee above plus student worker hours.
- Studio/classroom lecture needed for a course: FREE
Learn more about Deborah and wouTV on WOUStories. Need the services of wouTV? Email Deborah at rezelld@wou.edu.
How to make your social media content more accessible
People with disabilities may use assistive technologies like screen readers to help them navigate social media platforms and we need to make our posts as friendly to those technologies as we can.
Image descriptions
These are used to convey what’s visible in any visual (e.g., image, graphic, gif, video) to someone who may not be able to see all or any of it. A screen reader will read aloud whatever is written as an image description. A good image description details any action happening, who or what is in the visual, the placement of what’s there, and even mood or emotion. Try to keep an image description to no longer than a tweet (or, 280 characters).
Alt text
This is a much shorter version of an image description and is usually the field or option you’ll see on a social media platform or when uploading an image to WordPress. This is intended to be a brief and direct description of what’s in the image. Not only is it used by screen readers, but if the website doesn’t load your image properly, whatever text is included as the alt tag will appear in the image’s place. Try to limit your alt text to the old school tweet length (i.e. 140 characters).
Image description vs alt text
Here is an example of how one of our Wolfie gifs could be described to highlight the difference between an image description and alt text.
Image description: Wolfie is standing in front of a white background and wearing a red T-shirt. He’s giving two thumbs up and shaking his hands enthusiastically.
Alt text: Wolfie giving two thumbs up.
Closed captioning
Captioning is the text that appears on videos, usually at the bottom, that transcribes spoken text or ambient noise in a video. This is a great way to make them more accessible to people who are deaf or hard of hearing. Plus, many people watch videos with the sound off so captioning increases the number of people who can enjoy your videos.
Some social media platforms, like YouTube, will automatically apply closed captions to a video. Unfortunately, they’re sort of notoriously inaccurate, but they are better than no closed captions on a video. The best practice is to either correct automatically produced closed captions or create your own closed captions through tools like Amara.org (which is free!).
Add gif and video descriptions
Though the platforms make it easy to add descriptions and alt text to images, they fall short on offering the same for gifs and videos. A great way to make these more accessible is to add your own video or gif description to the Instagram caption, Facebook caption/post or tweet. This is usually done by putting the alt text in brackets and you could indicate whether it’s alt text for a gif or video (e.g., alt gif or alt video). For example:
Wolfie wishes everyone good luck on their finals!
[alt gif: Wolfie is giving two thumbs up and shaking his hands enthusiastically]
Facebook accessibility
When you upload an image to Facebook, it automatically produces alt text for your images, but it’s usually inaccurate. You can change the alt text for images you’re uploading and ones you’ve previously uploaded.
Add alt text to new images via desktop
- Add an image to your post draft
- Hover your mouse over the image
- Click on the paintbrush graphic then on “alt text” on the left sidebar
- Click on that and you’ll see the automatically produced alt text
- Select “override generated alt text” and type in your description.
Edit alt text to previously uploaded images via desktop
- Find that image and click on it to make it large
- Hover over the image so you see a row of options appear across the bottom then select “options”
- Click on “change alt text” from the menu that appears and type in what you’d like
Edit alt text to images on mobile
- Tap on the image to make it large
- Select the three dots in the upper-right
- Tap on the “edit alt text” option in the menu that appears
- Select “override generated alt text” to apply the text you’d like
Instagram accessibility
Add your image to Instagram as a new post and pause when you get to the screen that asks for your caption, people to tag, and location.
- Swipe to the bottom and look for “advanced settings”
- Tap that link and swipe down to find the the “write alt text” option under “accessibility”
- Type your alt text in that field.
Twitter accessibility
Of these three platforms, Twitter is the only one that requires you to go in and turn on the accessibility feature.
Turn on accessibility via desktop
- Click on the three little dots down the left sidebar
- Select “settings and privacy”
- Click “accessibility”
- Turn on the “compose image descriptions” checkbox
Turn on accessibility via mobile
- Tap on the gear icon in the upper-right
- You may be taken to an area labeled “notifications” – if so, tap the left-facing arrow in the upper-left of the screen to take you to “settings and privacy”
- Tap “accessibility” then make sure “compose image descriptions” is turned on
Once you’ve enabled this feature, you can upload a photo and you should see an option that says “add description” in either the lower-left part of the image or just below the image. Click/tap that to add your alt text or image description.
Write hashtags in camel case
To make hashtags more readable, capitalize the first letter of each word (also known as camel case). It can be difficult for many people to parse out the words in a hashtag, especially long ones. Not only does it make it easier for eyeballs to read, it makes it easier for screen readers to read because they can sort out and pronounce the words.
Instead of #howlaboutit, when using our official university hashtag, use #HowlAboutIt.
Accessibility with graphics and text
There are a few simple things you can do to make your graphics and text more accessible.
Be thoughtful of color contrast with text.
White text over a light grey background will be hard to read, but white text on a red background has lots of contrast. Also be aware of certain color combinations that may make things unreadable or indistinguishable for people with color blindness (e.g., red/green, green/brown, blue/purple, green/blue, light green/yellow, blue/grey, green/grey, and green/black).
Go with larger text size.
Since many social media users are using mobile devices instead of laptops, graphics can appear small on smartphone screens. The smaller the text, the harder it is to read and images can become pixelated when zooming in. Start with your text on the larger side for readability.
Add graphic information to alt text and/or image captions
Screen readers can’t read text on an image file/graphic, so any information conveyed in the graphic (e.g., start time for a theatre production on a theater poster) should also be in the image caption and/or alt text.
Avoid text over busy backgrounds
Contrast is important for color choices and busy backgrounds. If you’re placing text over a busy background, it can be more readable if you add a solid color block behind the text and in front of the busy background so people can easily see the text.
Add line breaks to blocks of text
Paragraph breaks aren’t just for essays and emails. Be sure to add line breaks (hit return a couple of times) between paragraphs when posting long messages on Facebook or Instagram captions. When a lot of text is together without a visual break, it can be hard for many people to read.
WOUmail tutorial
For emails designed to reach a campus-wide audience, WOU employees use the Internal Communications Hub, or WOUmail. Employees choose the topics they’d like to subscribe to and also determine where they will see emails – their inbox or the Portal. Employees receive emails automatically from a limited number of accounts, such as the president’s office, human resources and messages about emergencies and IT updates.
You can access the WOU Internal Communication Hub from your Portal. There, you can also set your preferences on what you will receive and where. It’s your choice whether you opt out of any category that does not pertain to you or subscribe to them all.
When you send a campus-wide message to faculty and staff (and retirees, too) you will be required to choose a category each time. Selecting a category is important, as it will be the setting that allows your colleagues (recipients) to customize what they receive. Please be thoughtful when selecting a category.
As with all technology systems, WOUmail is subject to the Acceptable Use of University Computing Resources policy.