Website Style Guide
Getting started with WordPress
To access the editing interface, simply follow these steps:
- Visit wou.edu/wp-admin.
- Click on the red button that says “Login with WOU.”

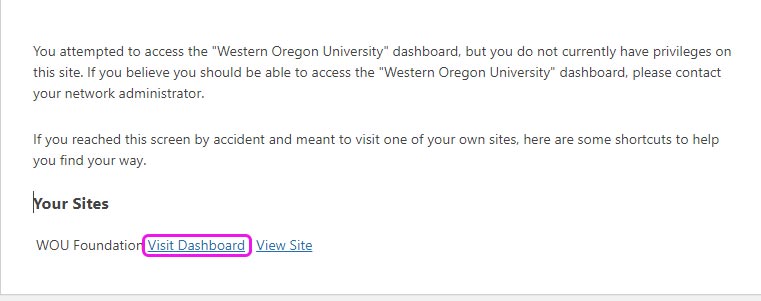
- Then click on the “Visit Dashboard” link of the site you are wanting to access.

Colors and Typography
Colors:
Color is one of the most important elements of the Western Oregon University identity system. Red and white are the official primary colors. WOU gray and silver are optional colors. If you choose to change colors of table backgrounds and what not, below are the colors to choose from.
| Primary colors | Secondary colors | |||
 |
 |
 |
 |
 |
| WOU RED HEX: #db0a29 |
WHITE HEX: #ffffff |
WOU BLACK HEX: #000000 |
WOU GRAY HEX: #c4c6c8 |
WOU SILVER HEX: #a7a9ac |
Typography:
- Use headings in chronological order (h1, h2, h3, h4)
- If you want to change the font you can use either Montserrat or Caveat
Images
Recommended Image Size:
-
Banner Images: 2000×1500 (height can be adjustable)
-
Square: 1500×1500
-
Vertical: 1500x1800
-
Horizontal: 1500×1100
File Types:
-
Save images in .jpg, .gif, or .png format only.
-
.pdf, .psd, .tff, and .doc files aren’t web-compatible.
Steps:
-
CLICK HERE to sign up or log in to Canva (it’s free!)
-
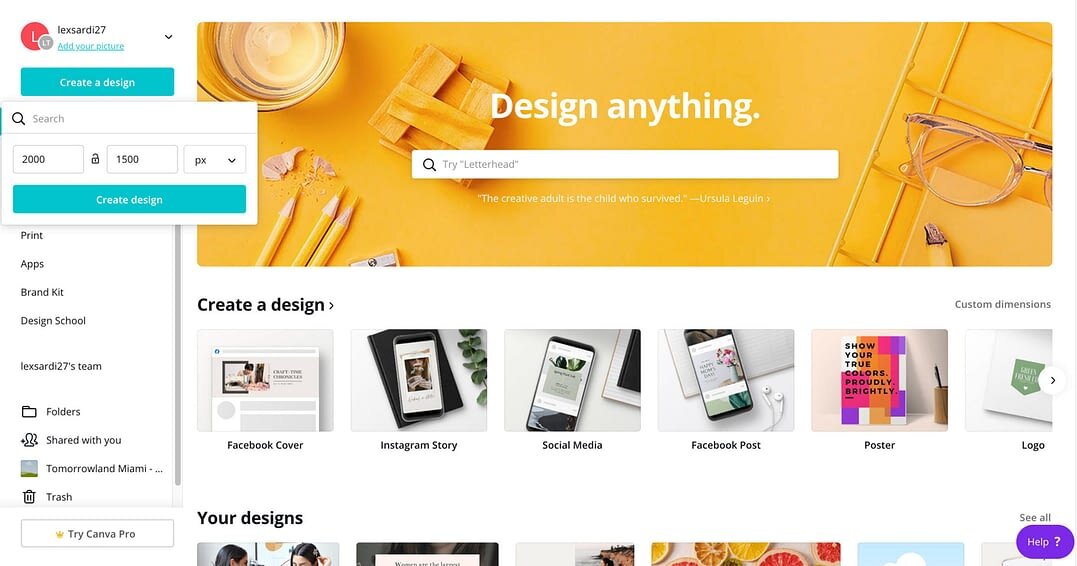
On the top left corner, click on the teal button, “Create Design” for the dropdown
-
Click on “Custom dimensions” and put 2000×1500, and click on “Create Design”

4. Name your file “Banner Images 2000×1500” and you can use this for all your banner images on your website
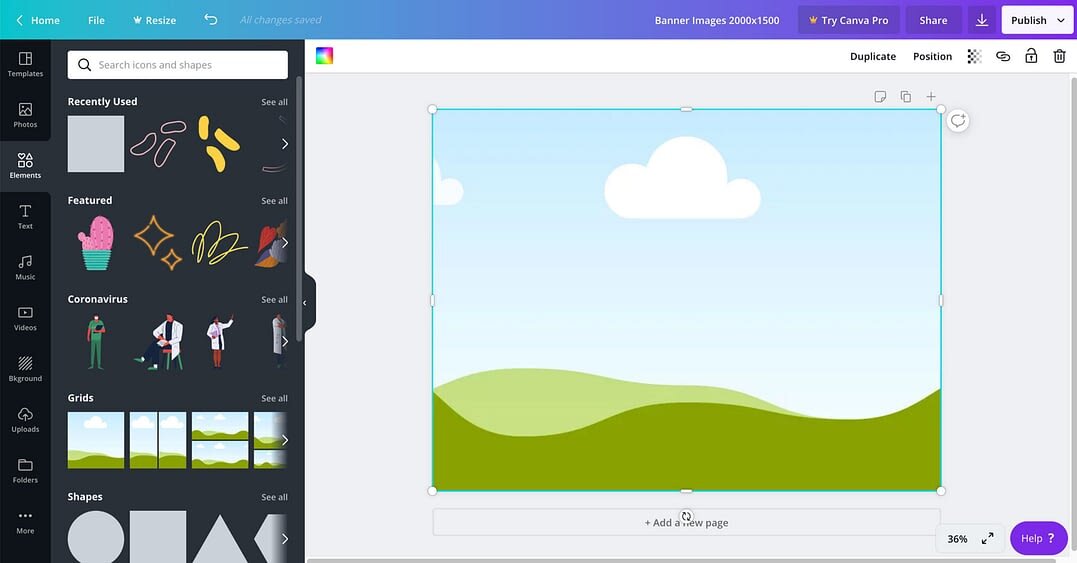
5. On the left, click on “Elements”
6. Under “Grids” click on the single image element

7. On the click, click on “Uploads” and upload an image of your choice
8. Drag and drop it to the image element on the artboard
9. Resize if necessary

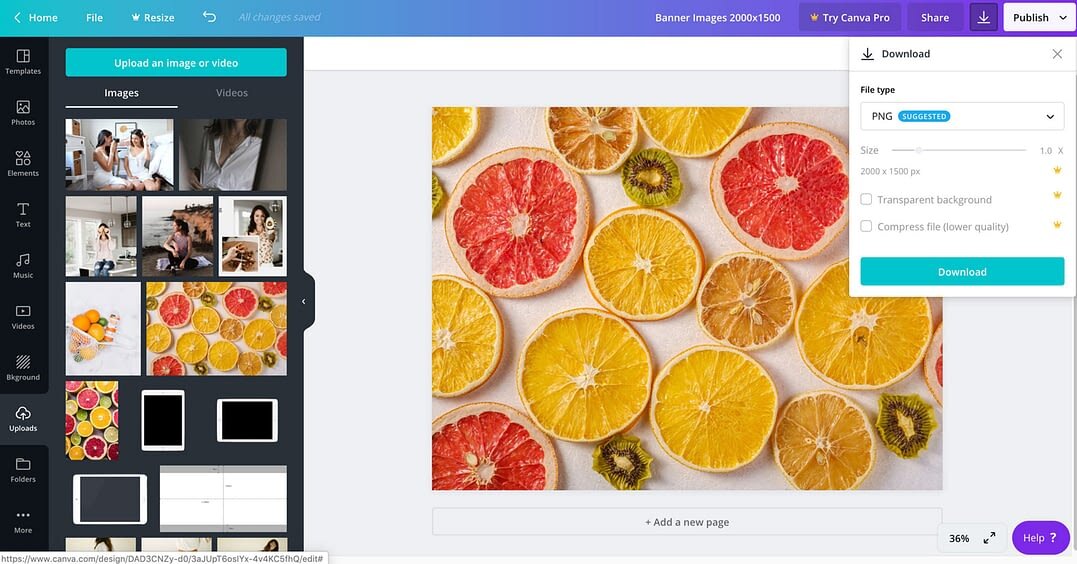
10. On the top right corner, click the “download” icon and download as .PNG
11. Add to your website
Navigation styles
Top Navigation
Must all fit on one line. You can tighten up the space in-between the tabs by following these few simple steps.
Page layouts and templates
Homepage
Using the Divi Builder: must utilize these templates. You can pick and choose which sections you would like to be added.
Using the standard WordPress Block either: Homepage Option 1 or Homepage Option 2 and needs to have more content than just the slideshow of images at the top. Here is a tutorial on how to modify the widget areas for the homepage. Here are other basic tutorials on how to edit your WordPress site.
Section Tempalates (Divi)
You can use any of these templates for different sections of your site.
Academic Department Template
Here is an Example Program website. This template provides a strong foundation to build a professional and cohesive website. Please work with our web designer to get your academic site up to date.
Here are some FAQs if you are curious why we are moving in this direction.
Search Engine Optimization (SEO)
Follow these steps for Google and any other search engine to be able to find your site.
Note: Everyones Google algorithm is different depending on their own previous searches. So you may search for one phrase and it populate on page 1 of Google and someone else searching for that same phrase might populate on page 8.
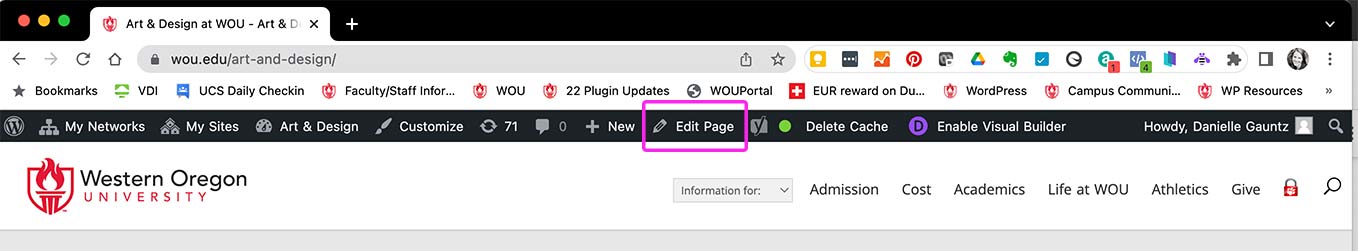
Step 1: Login to WordPress wou.edu/wp-admin and navigate to the page you would like to to add the SEO info for and click on the Edit Page link in the top black nav.

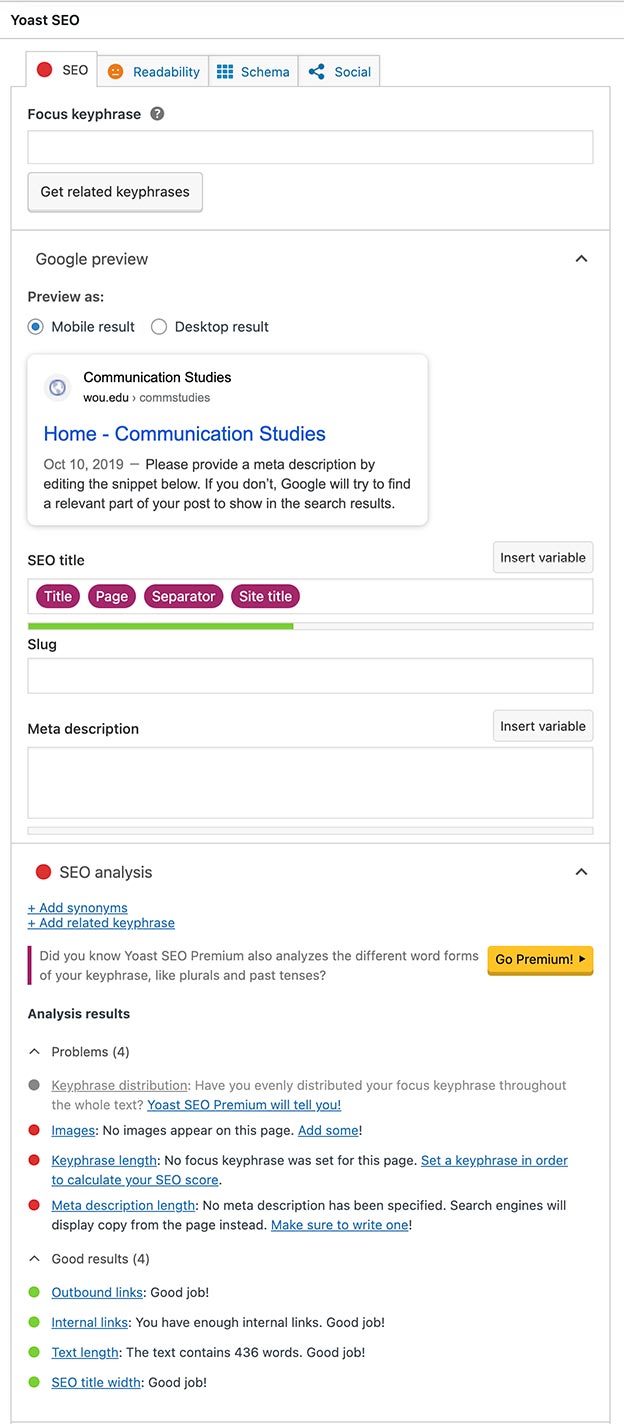
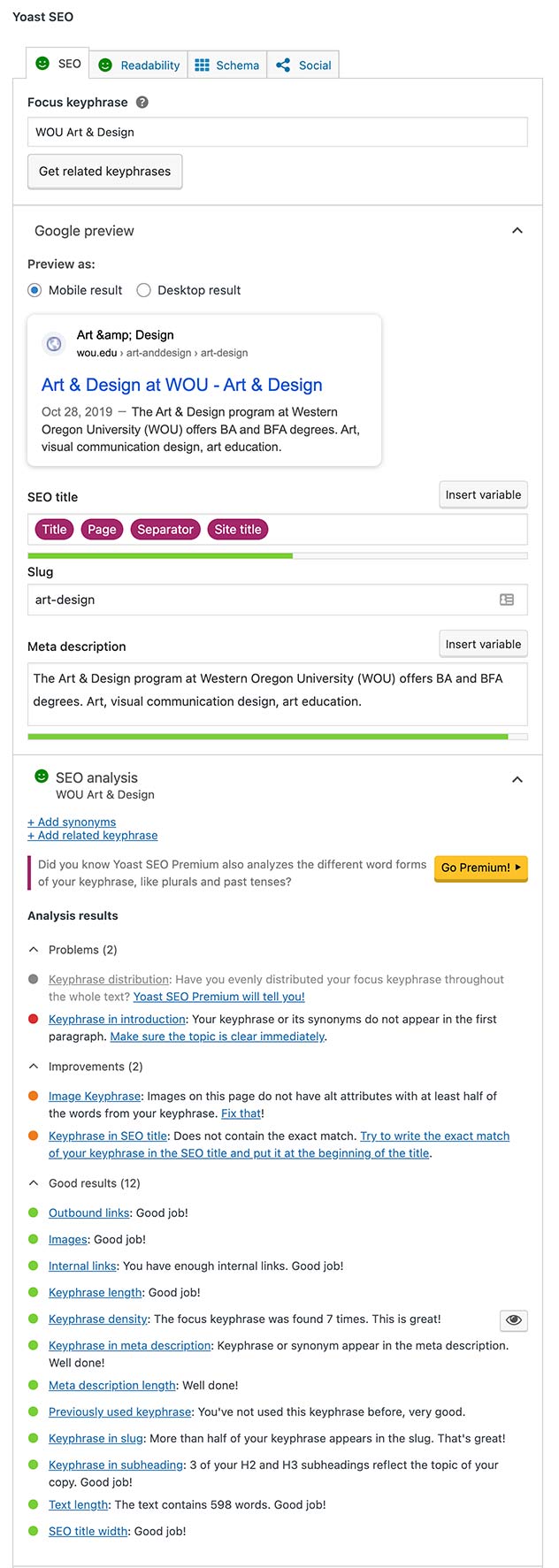
Step 2: Scroll down to the Yoast SEO section. This is where you will enter a Focus keyphrase, the Slug, and Meta description. You will also want to change the title of your page from Home to your Focus keyphrase or at least part of it.
Focus keyphrase:
- 4 words that best describe your site
- Appears in the title of your page
- Appears in the first paragraph on your page
- Appears in the Meta description
- A few of those words appear in the Slug
Slug:
- This is what the url becomes
- It has be all be lowercase and separate the words with a – and no spaces
- Use 2 words from the Focus keyphrase
Meta description:
- This description is what shows up when someone Googles the site
- 156 characters available (best to make it as close to that as possible)
- Include the words from the Focus keyphrase
Bad Example

Good Example

How to determine what Focus keyphrase to use
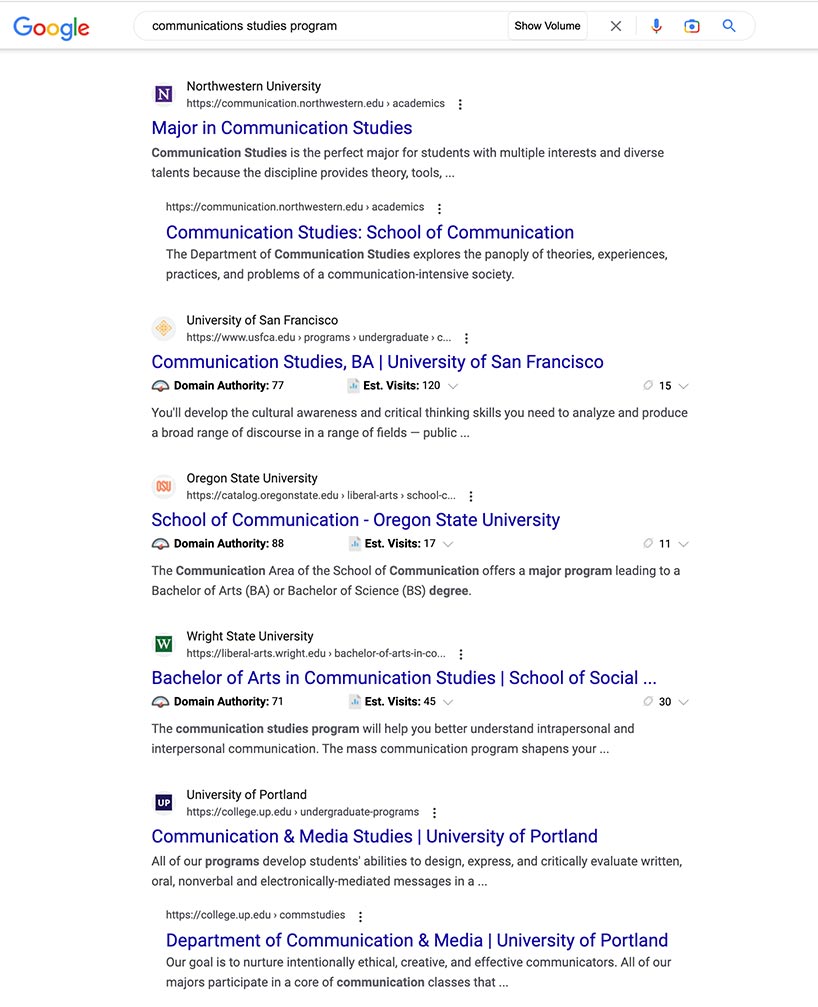
Step 1: Go to Google and type in the keywords you think people would be using to find your site.
Step 2: Read the descriptions of what the top non ad results populate. Grab keywords from those to help you formulate your own.

Delete old content
Note: Google and other search engines will continue to populate old pages and pdf files even if you don’t have links to them.
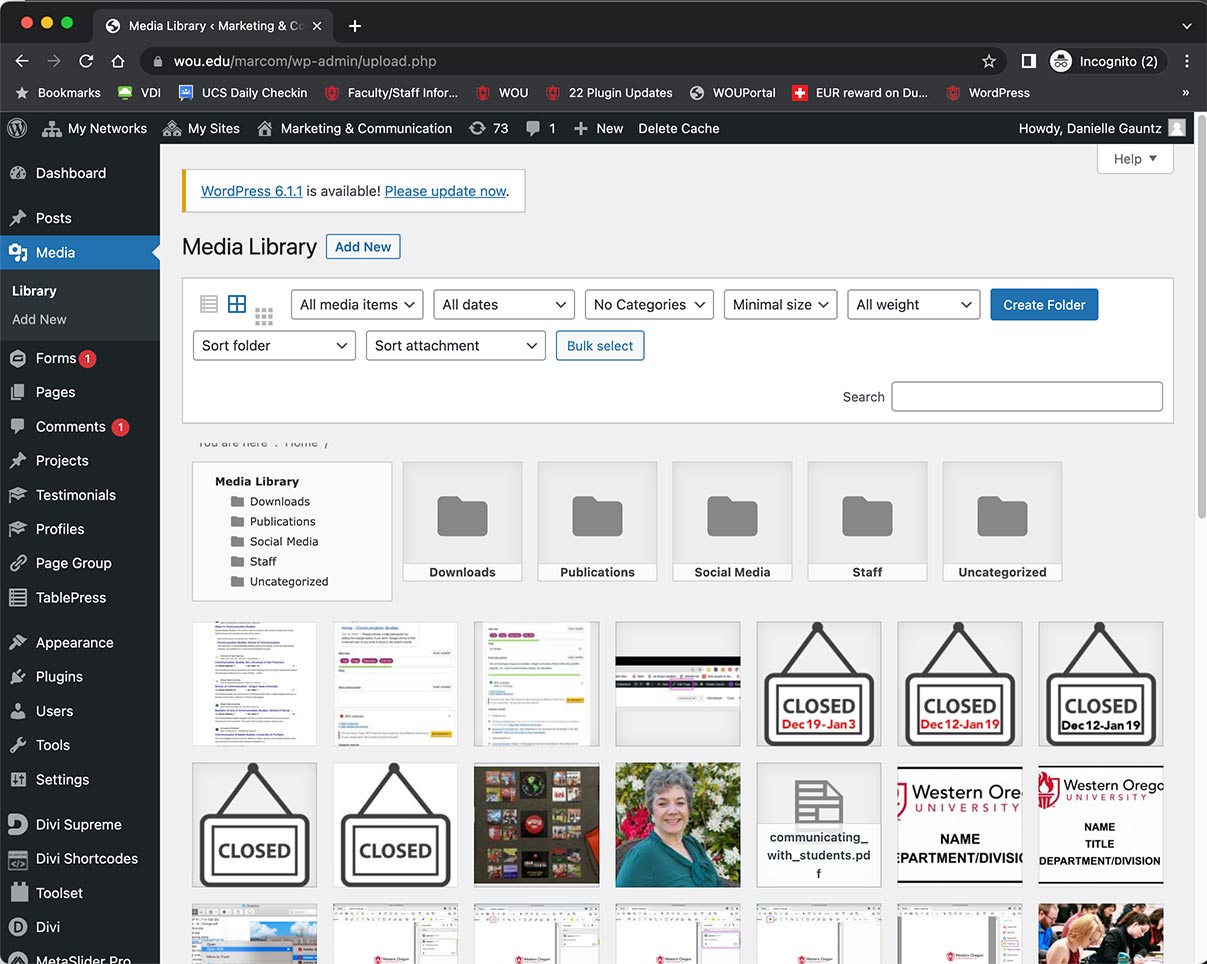
Step 1: Login to WordPress wou.edu/wp-admin and select Media from the left navigation.

Step 2: Go through all the folders and main directory and delete old images and PDF files.
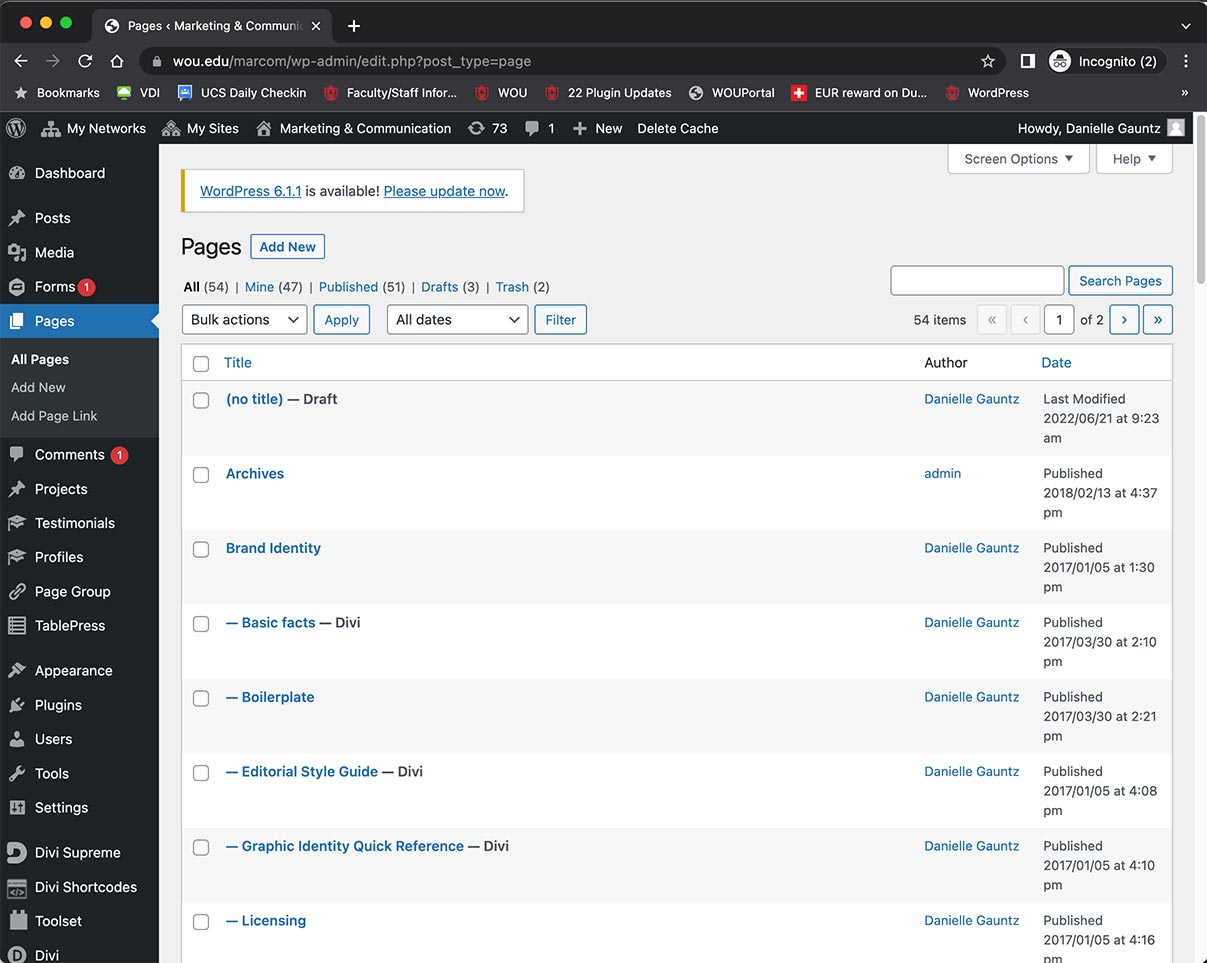
Step 3: Select Pages in the left navigation of WordPress.

Step 4: Go through all the pages and delete the ones that are no longer in use. Please send Danielle Gauntz the url of those pages so she can take care of any broken links this may have created.
Web Accessibility
Introduction
Western Oregon University web accessibility guidelines have been created to fulfill Western Oregon University’s ongoing commitment to establish and maintain a learning environment with minimal barriers. In order to achieve such an environment, these guidelines have been designed to provide accessible web material and digital content to persons of all backgrounds and abilities.
Legal Requirements
Web accessibility guidelines have also been created to meet ethical and legal standards set by Section 504 of the Rehabilitation Act of 1973 and Section 508 of the Rehabilitation Act Amendments of 1998. These laws prohibit Western Oregon University from discriminating against individuals with disabilities and require all material intended for presentation to the general population to be presented in an accessible format for anyone.
Linking out to other sites
If you are adding content to your site that is repetitive and already exists on another WOU site, please link to their page so we can eliminate duplicate information and needing things to be updated in two separate places.