Edit Homepage – (Widgets)
How to Add Widgets

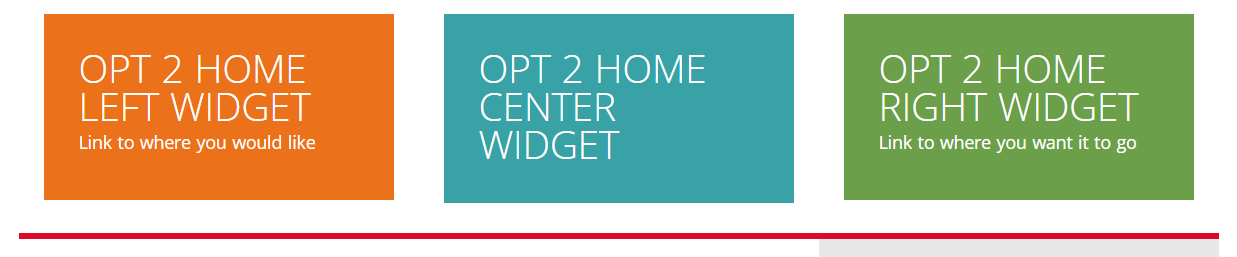
Widgets are a great way to draw attention to a small factoid or text blurb. They should never store much more than what’s displayed in the screenshot above. DO NOT PUT A WHOLE PARAGRAPH IN A WIDGET. That being said, let’s get started.
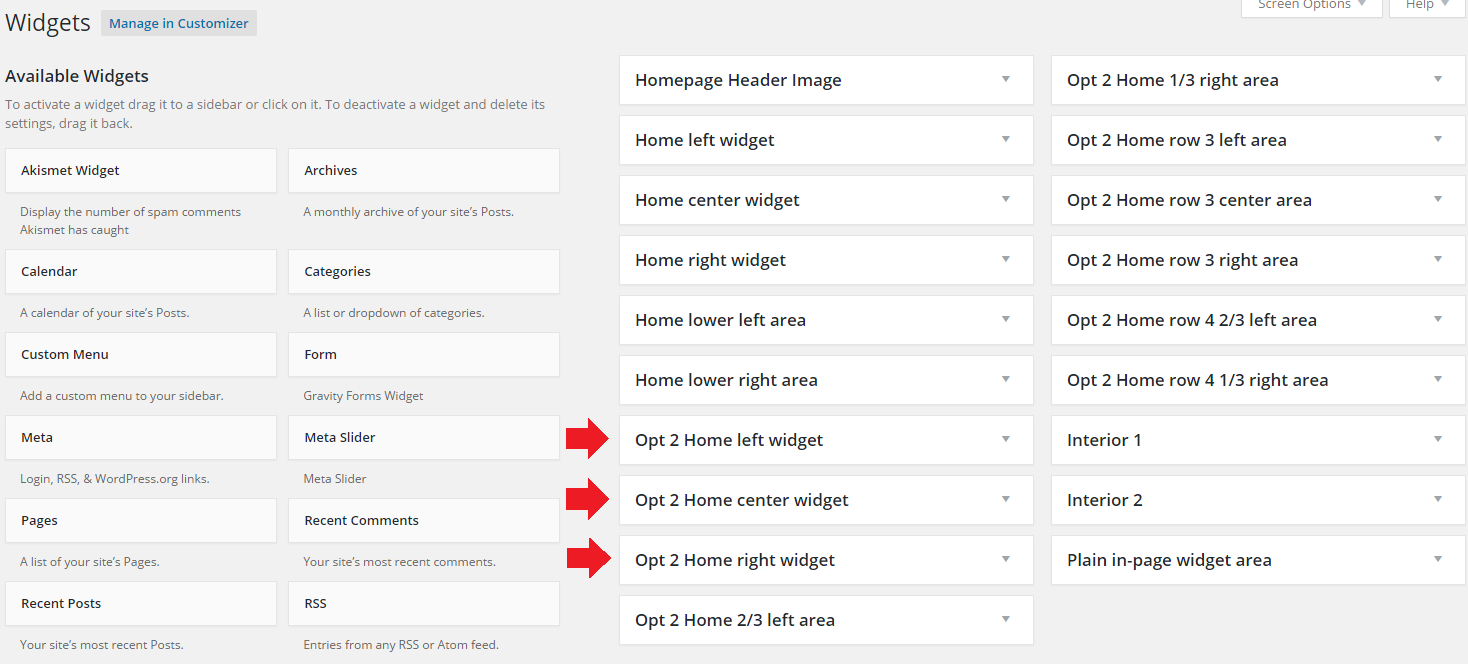
1. Navigate to Appearance –> Widgets. You will see a series of dropdowns on the page, but you really just need to focus on the Opt 2 Home left widget, Opt 2 Home center widget, and Opt 2 Home right widget. They’re empty at the moment, so let’s add some in.

2. Drag a Visual Editor box from the list of available widgets into each one of the previously mentioned widget areas.
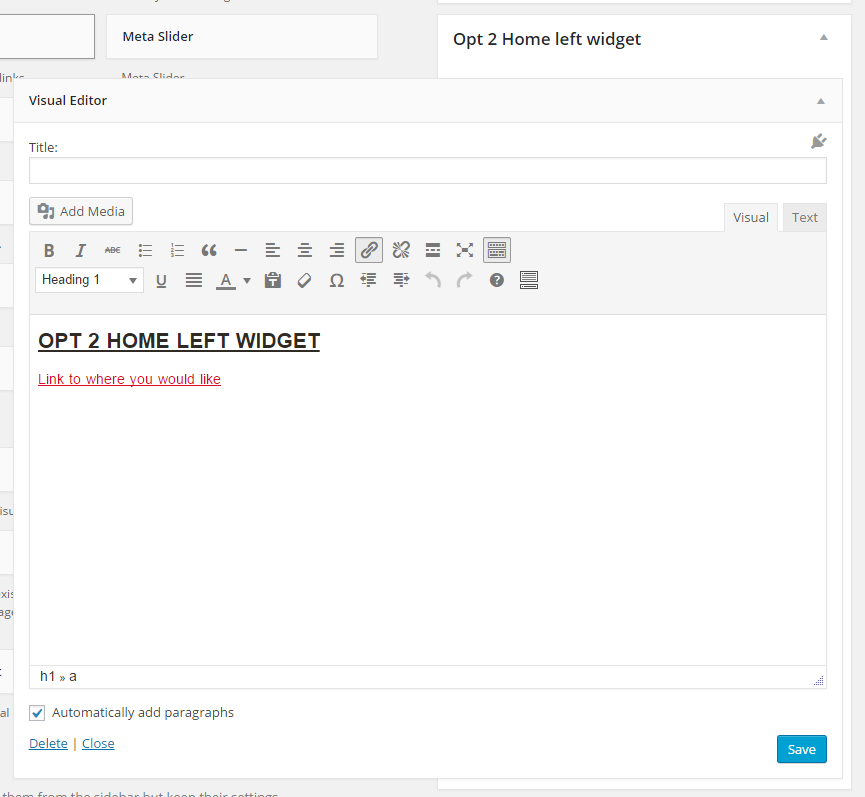
3. Customize each widget by clicking on the Visual Editor and typing in the desired text. Do not use more than one link, as the entire widget is effectively a button that sends you to another page. You can look explore widget customization further in the Styles for Widget Areas tutorial. The ones used on the Administrative Template use the following format: