Cropping Images Using WordPress
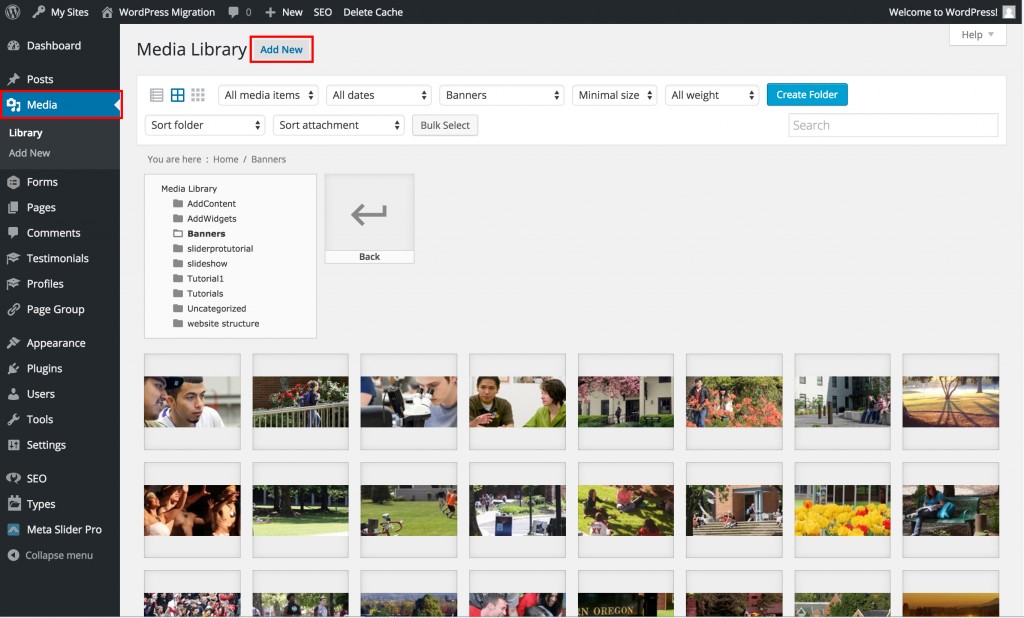
- Select the Media section and click on the Add New button.

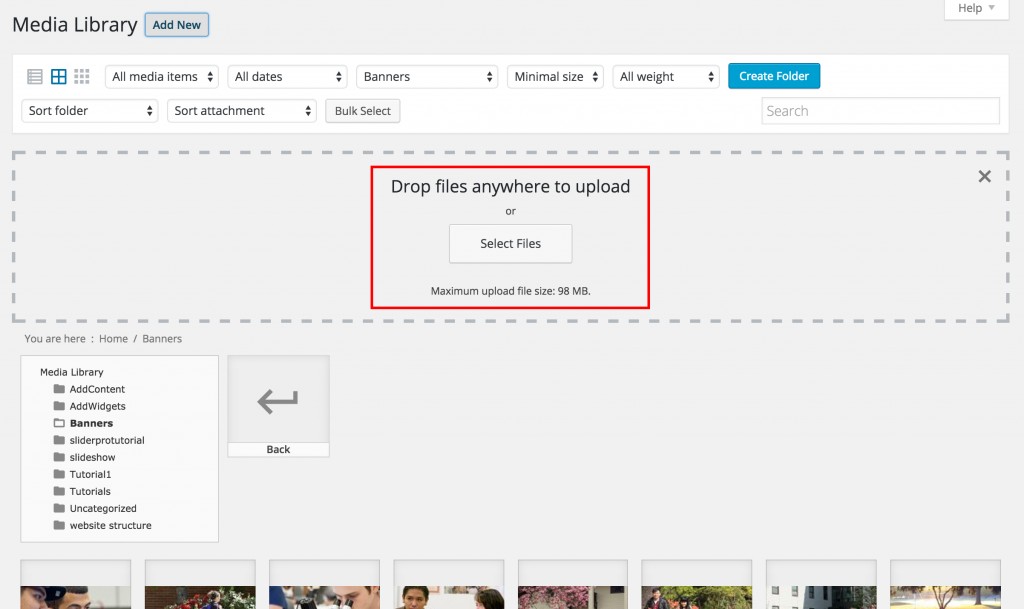
- Either drag your image into the window or click the Select Files button.

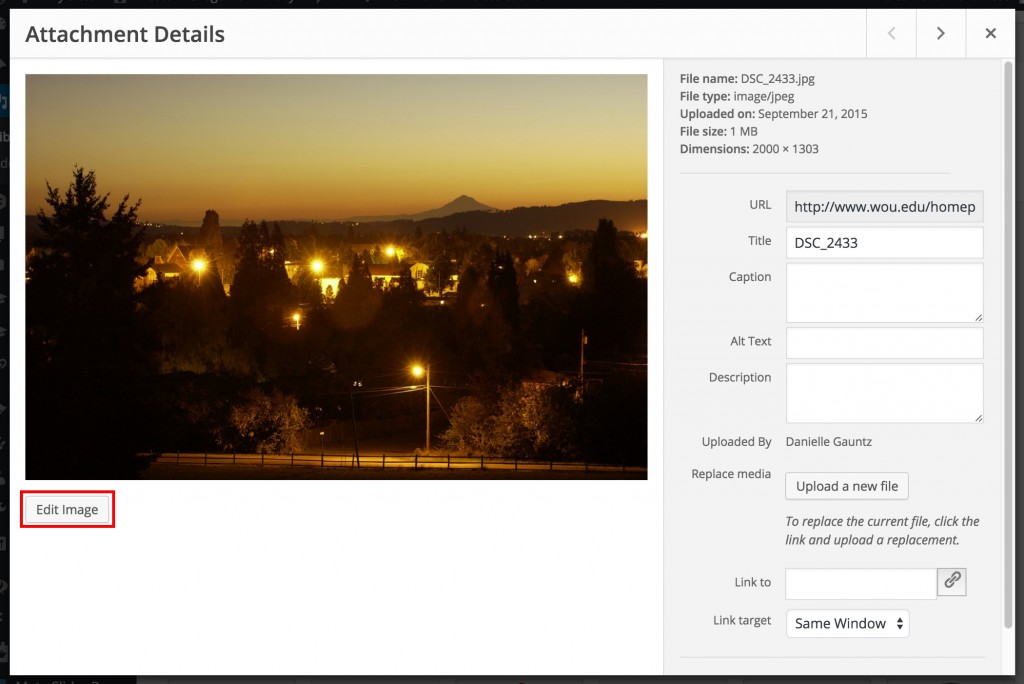
- The image should then appear in your Media section. If it doesn’t, you can hit the refresh button on your browser. Select the image you would like to crop and then click the Edit Image button.

- Drag the mouse over the area of the image you would like to crop it to. For the Homepage slider you will want it to be 1400 x 320 so you can put that in the Aspect ratio: boxes. To make the cropped section larger, you can hold the shift key while moving one of the corners to make the cropped section larger while keeping the ratio. Then click the Crop icon in the upper left. Then click the Save button.