Photo hover over layout
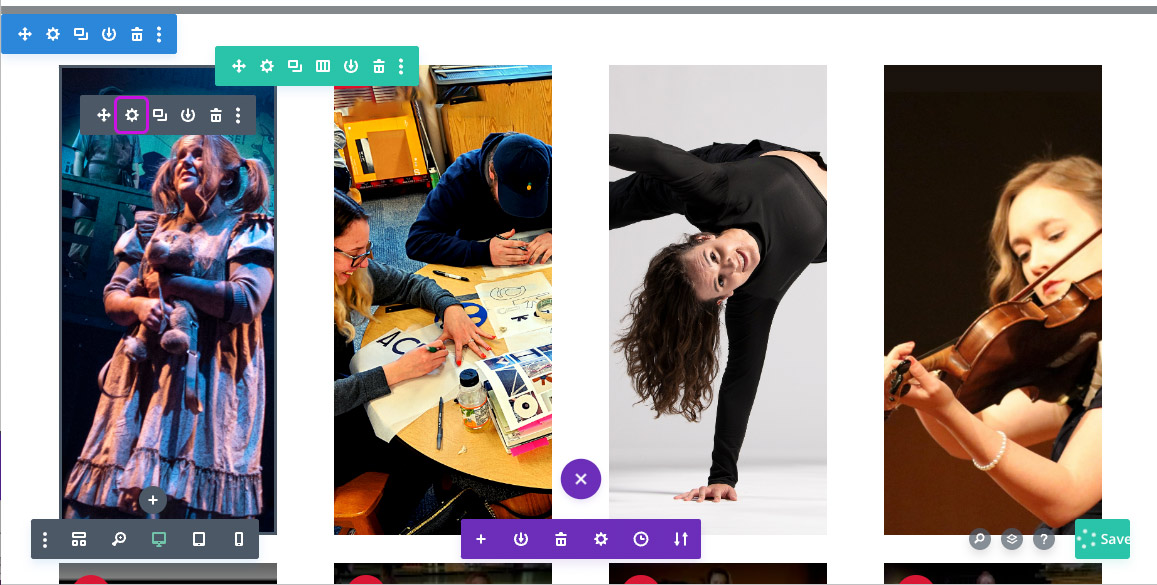
Step 1 Click on the Text Module settings icon.

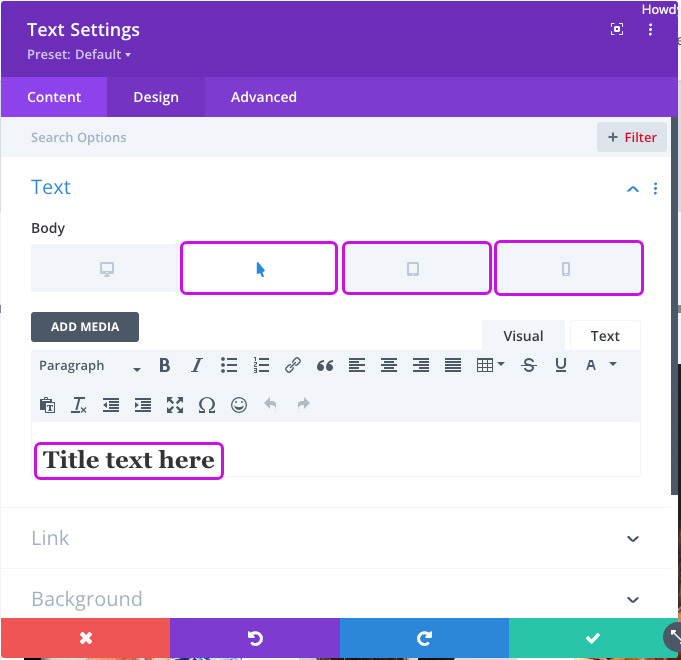
Step 2 Click on the Arrow icon and change out the text to be what you want. Then copy that and click on the Tablet icon and paste it in there and do the same for the Mobile icon.

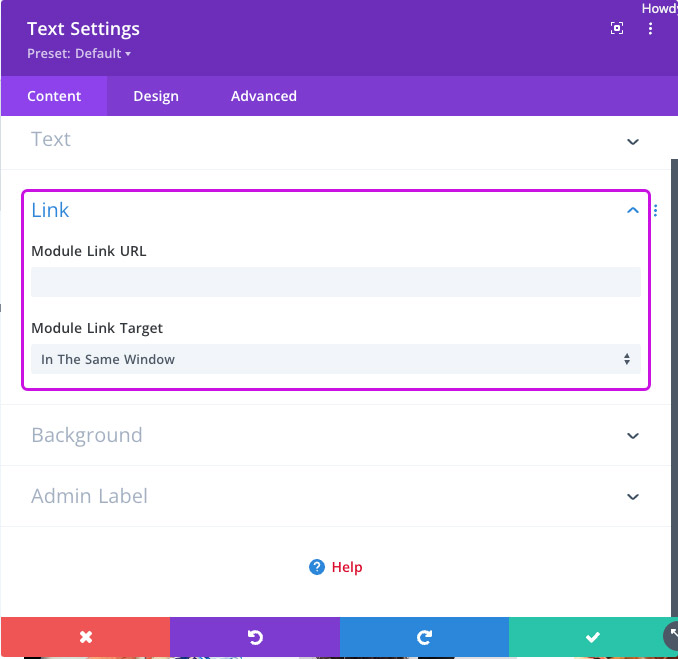
Step 3 If you would like to add a link so when someone clicks on the area, click the Link to expand that section and enter the link it in the Module Link URL box.

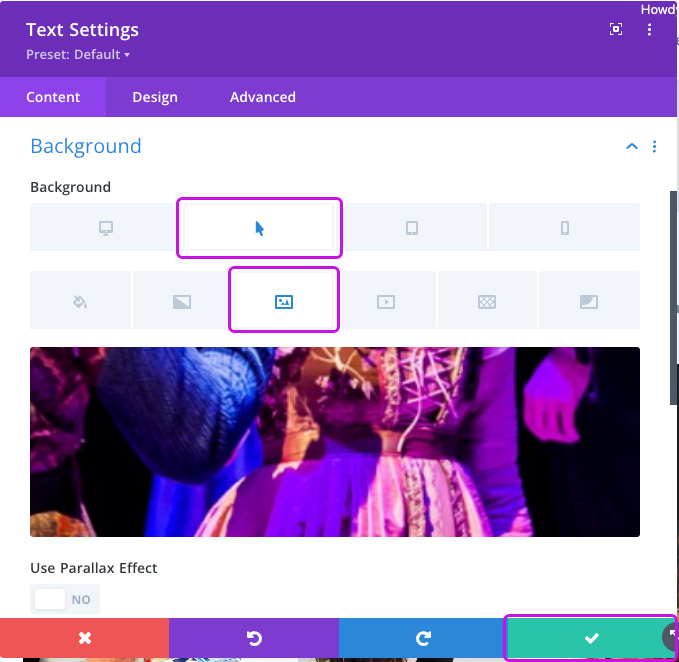
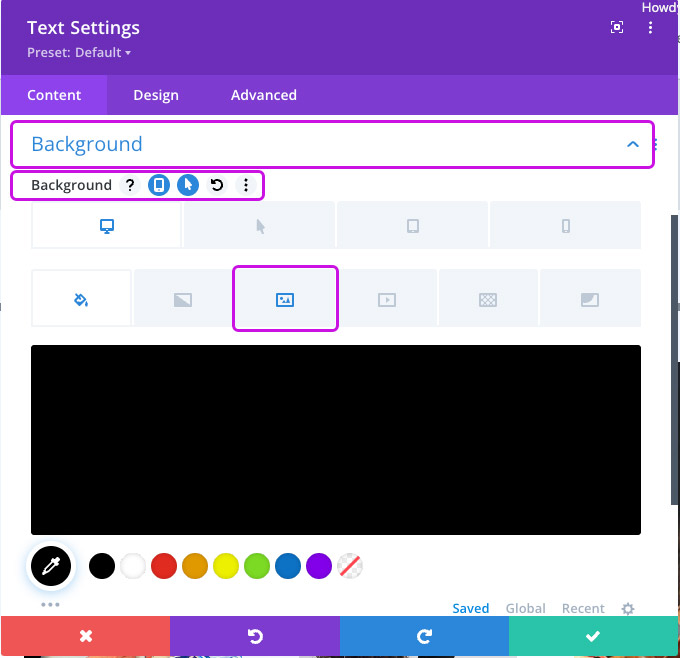
Step 4 Click on Background section to expand it down. Hover over the smaller Background word and select the Device icon and the Arrow icon so that they both turn blue. Then click on the Image icon.

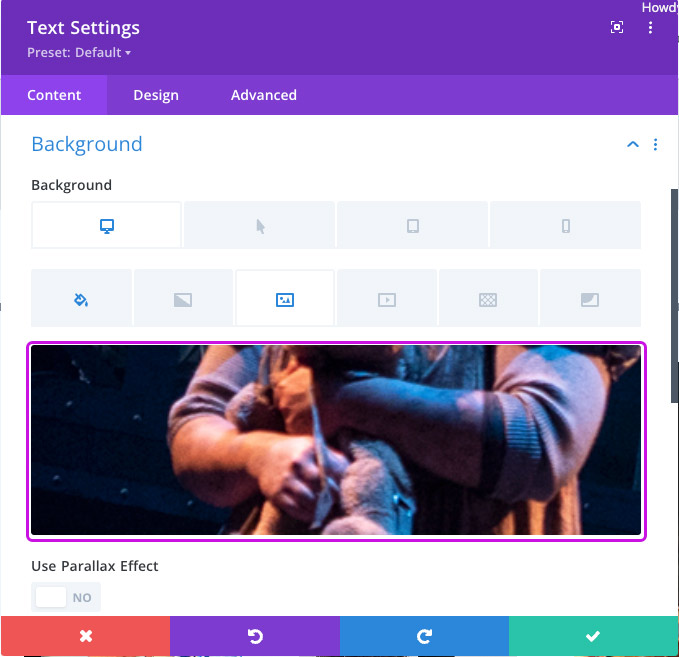
Step 5 Click on the photo and then change it out to the one you would like to use.

Step 6 Click on the arrow icon and then click on the photo and change out the hover image that you would like to use. Then click the green check box.